导读跟大家讲解下有关margin-left是什么意思,相信小伙伴们对这个话题应该也很关注吧,现在就为小伙伴们说说margin-left是什么意思,小编也收集
跟大家讲解下有关margin-left是什么意思,相信小伙伴们对这个话题应该也很关注吧,现在就为小伙伴们说说margin-left是什么意思,小编也收集到了有关margin-left是什么意思的相关资料,希望大家看到了会喜欢。
margin属性是用于设置元素的外边距,所以margin-left 属性就是用于设置元素的左外边距。下面我们就来看看margin-left的详细内容。
margin-left属性和margin属性一样所有的主流浏览器都支持这个属性(相关推荐:CSS手册)
margin-left属性的属性值可以使用负值,下面我们来看margin-left有哪些可用的值
auto:浏览器设置的左外边距。
length:定义固定的左外边距。默认值是0。
%:定义基于父对象总高度的百分比左外边距。
inherit:规定应该从父元素继承左外边距。
语法为
margin-left: auto|length下面我们来看一个具体的例子
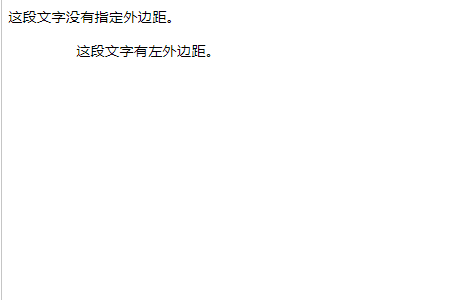
用margin-left设置左外边距
<html><head><style type="text/css">p.leftmargin {margin-left: 2cm}</style></head><body><p>这段文字没有指定外边距。</p><p class="leftmargin">这段文字有左外边距。</p></body></html>效果如下

从图上我们可以明显看到设置了margin-left属性的文字离左边有了边距。
以上就是margin-left是什么意思的详细内容,更多请关注php中文网其它相关文章!
来源:php中文网