导读跟大家讲解下有关实现css虚线样式的两种方式:dotted和dashed(实例),相信小伙伴们对这个话题应该也很关注吧,现在就为小伙伴们说说实现c
跟大家讲解下有关实现css虚线样式的两种方式:dotted和dashed(实例),相信小伙伴们对这个话题应该也很关注吧,现在就为小伙伴们说说实现css虚线样式的两种方式:dotted和dashed(实例),小编也收集到了有关实现css虚线样式的两种方式:dotted和dashed(实例)的相关资料,希望大家看到了会喜欢。
css虚线边框怎么做?html虚线边框设置一般会想到border的solid,html网页布局中solid用的概率最高了,要有css虚线的效果还可以用图片做背景,但是不推荐,尽量使用css虚线样式做这个虚线的效果,那么css虚线样式就是border中的dotted和dashed,这两种都是css虚线,但是他们是有区别的,请看下面css虚线边框代码实例用法演示。css虚线样式实现方式一:dotted虚线
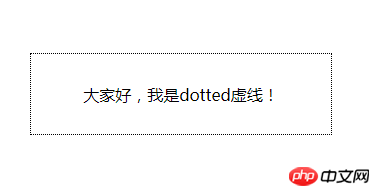
<!Doctype html><html><head><meta http-equiv="Content-Type" content="text/html; charset=gbk2312"/><title>dotted虚线</title><style type="text/css">*{margin:100px;padding:0;}body{width:1000px;margin:0 auto;}.box{width:300px;height:50px;text-align:center;padding-top:30px;border:1px dotted #000;}</style></head><body><div class="box">大家好,我是dotted虚线!</div></body></html>dotted虚线显示效果:

css虚线样式二:dashed虚线
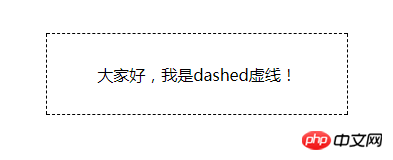
<!Doctype html><html><head><meta http-equiv="Content-Type" content="text/html; charset=gbk2312"/><title>dashed虚线</title><style type="text/css">*{margin:100px;padding:0;}body{width:1000px;margin:0 auto;}.box{width:300px;height:50px;text-align:center;padding-top:30px;border:1px dashed #000;}</style></head><body><div class="box">大家好,我是dashed虚线!</div></body></html>dashed虚线显示效果:

css虚线样式border中的dotted和dashed区别:
dashed:来自 dash(破折号),由 dash 组成的虚线
dotted:来自 dot (点),由 dot 组成的虚线,也称点线
上面的演示也能直观的看出来他们的区别
相关推荐:
常见的CSS 虚线实例教程
怎么用css写虚线边框
以上就是实现css虚线样式的两种方式:dotted和dashed(实例)的详细内容,更多请关注php中文网其它相关文章!
来源:php中文网