跟大家讲解下有关css实现背景颜色半透明的两种方法,相信小伙伴们对这个话题应该也很关注吧,现在就为小伙伴们说说css实现背景颜色半透明的两种方法,小编也收集到了有关css实现背景颜色半透明的两种方法的相关资料,希望大家看到了会喜欢。
在页面布局时,为了给用户不一样的视觉效果,需要设置div的背景颜色为半透明状态,你知道怎么设置吗?接下来,就和大家聊聊如何用两种方式使div的背景颜色变成半透明,以及两种方式的优劣。感兴趣的朋友可以过来看看,希望对你有所帮助。
推荐手册:css在线手册首先,我们用大家比较熟悉的CSS属性opacity来改变div的背景颜色。
描述:
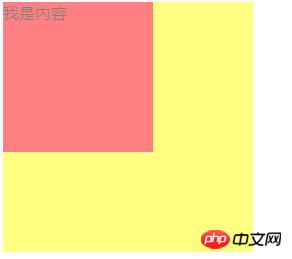
外面大的div背景颜色为黄色,里面小的div的背景颜色为红色,现在我们需要设置大的div的背景颜色变成半透明状态,我们将opacity的属性值设为0.5,代码如下:
HTML部分:
<div class="aa"> <div class="bb">我是内容</div></div>CSS部分:
.aa{width: 250px;height: 250px;background: yellow;opacity: 0.5; }.bb{width: 150px;height: 150px;background: red; }效果图:

如图所示,背景颜色的确变成了半透明,但是里面小div的背景以及文字都变成半透明了,这可能不是我们想要的效果,所以我们一般不使用这种方法。当然了,如果在页面布局时,你希望div里面所有的都变透明,就用opacity。
接下来我们用另一种方法,background-color:rgba(0,0,0,0~1),使用这个方法就只会设置div背景透明,而不会影响到div里的内容。
相关文章推荐: 1. 网页设计中css怎么实现背景透明?(示例)2.css如何设置透明度?设置透明度的两种方法(代码实例) 相关视频教程:1.CSS视频教程-玉女心经版HTM部分一样,只需要将opacity换成rgba即可。
代码如下:
.aa{width: 250px;height: 250px;background-color: rgba(255,255,0,0.5); }.bb{width: 150px;height: 150px;background: red; }效果图:

看图一目了然,大的div透明度改变以后,对里面的背景和文字都没有任何影响。所以我们一般用background-color:rgba(0,0,0,0~1)来设置背景颜色透明。
以上介绍了两种方式改变div背景颜色的透明度,他们各有优劣,具体用什么方法,还要根据需要,找到最适合的方法,初学者可以多去练习,加深理解,希望对你有帮助。
以上就是css实现背景颜色半透明的两种方法的详细内容,更多请关注php中文网其它相关文章!
来源:php中文网