导读 跟大家讲解下有关html input是什么,相信小伙伴们对这个话题应该也很关注吧,现在就为小伙伴们说说html input是什么,小编也收集到了有关
跟大家讲解下有关html input是什么,相信小伙伴们对这个话题应该也很关注吧,现在就为小伙伴们说说html input是什么,小编也收集到了有关html input是什么的相关资料,希望大家看到了会喜欢。
在HTML中,input是一个输入框标签,用于指定用户可以在其中输入数据的输入字段;输入字段可通过多种方式改变,取决于标签内的type属性,例“<input type="text">”就是定义一个单行的文本字段。

(推荐教程:html教程)
HTML <input>标签
<input> 标签规定了用户可以在其中输入数据的输入字段。输入字段可通过多种方式改变,取决于 type 属性。
<input> 元素在 <form> 元素中使用,用来声明允许用户输入数据的 input 控件。
注意: <input> 元素是空的,它只包含标签属性。
示例:
<!DOCTYPE html><html><head> <meta charset="utf-8"> </head><body><form action="#">用户名: <input type="text" name="Name" value="Mickey"><br><br>密 码: <input type="password" name="Password" value="123456"><br><br><input type="submit" value="提交"></form></body></html>HTML <input> type 属性
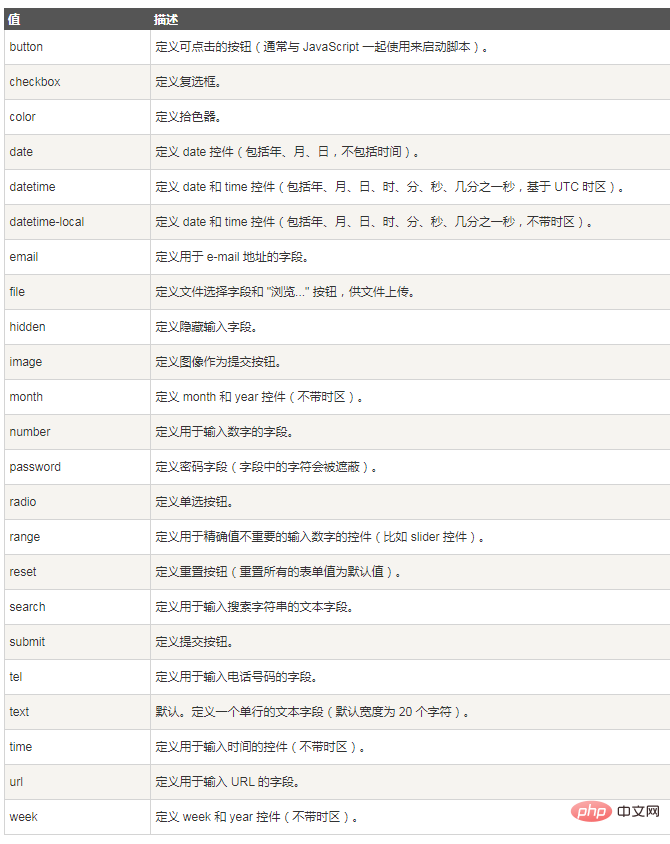
type 属性规定要显示的 <input> 元素的类型。
默认类型是:text。
提示:该属性不是必需的,但是我们认为您应该始终使用它。
语法:
<input type="value">属性值:

更多编程相关知识,请访问:编程教学!!
以上就是html input是什么的详细内容,更多请关注php中文网其它相关文章!
来源:php中文网