跟大家讲解下有关display block是什么意思?怎么用?,相信小伙伴们对这个话题应该也很关注吧,现在就为小伙伴们说说display block是什么意思?怎么用?,小编也收集到了有关display block是什么意思?怎么用?的相关资料,希望大家看到了会喜欢。
我们都知道display属性中有一个block属性值,那么这个display:block是什么意思呢?又能怎么用呢?本篇文章就来给大家来介绍一下display:block的意思及其用法,有需要的朋友可以参考一下。首先我们来看一下display:block是什么意思?
其实在css display属性是什么意思?css中display属性的详解这篇文章中我们已经说过了display:block属性的意思了,简单的来说就是设置display:block就是将元素显示为块级元素。
看完了display:block的意思后,如果你还是不太了解,那么我们接着就往下看,看看display:block该怎么用?通过display:block的用法来更进一步的认识display:block的意思。
推荐手册:CSS在线手册display:block的用法:
对于所有的块级元素来说都是不需要用display:block来定义的,因为块级元素的默认属性就是block;所以display:block比较常用于像是<a>和<span>等不是块级元素的元素中,下面我们就来看看具体的示例:
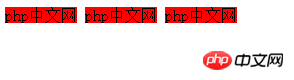
<!DOCTYPE html><html><head> <meta charset="UTF-8"> <title>Document</title> <style type="text/css"> span{ width: 200px; height: 30px; } </style></head><body> <span style="background-color: red ">php中文网</span> <span style="background-color: red ">php中文网</span> <span style="background-color: red ">php中文网</span></body></html>上述代码是没有用display:block来定义的,效果如下:

从上面的效果图可以很明显的看到,对span设置宽高是没有用的,而且内容都处于同一行,下面我们来看看用display:block定义会是怎样的,代码如下:
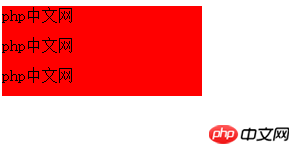
<!DOCTYPE html><html><head> <meta charset="UTF-8"> <title>Document</title> <style type="text/css"> span{ width: 200px; height: 30px; display: block; } </style></head><body> <span style="background-color: red ">php中文网</span> <span style="background-color: red ">php中文网</span> <span style="background-color: red ">php中文网</span></body></html>使用display:block的效果如下:

上述效果可以很明显看到对宽高设置有效了并且也都独占于一行。
相关文章推荐:1.css中display如何使用 2.img标签设置display:block属性时宽度无法设定为100%的解决办法 相关视频推荐:1.CSS视频教程-玉女心经版看完了上面所介绍的内容,现在对于display:block是不是有了更深的理解了呢,更多display:block属性的相关知识大家可以参考php中文网的css学习手册。
以上就是display block是什么意思?怎么用?的详细内容,更多请关注php中文网其它相关文章!
来源:php中文网