跟大家讲解下有关韩顺平div css 高级视频教程资料(课件、源码)分享,相信小伙伴们对这个话题应该也很关注吧,现在就为小伙伴们说说韩顺平div css 高级视频教程资料(课件、源码)分享,小编也收集到了有关韩顺平div css 高级视频教程资料(课件、源码)分享的相关资料,希望大家看到了会喜欢。
《韩顺平最新div+css高级视频教程》是对《韩顺平最新div+css基础视频教程》的知识点的升华,加深了对div+css的理解和运用。css是英语Cascading Style Sheets(层叠样式表单)的缩写,div+css是网站标准(或称“WEB标准”)中常用术语之一,通常为了说明与HTML网页设计语言中的表格(table)定位方式的区别,因为新的网站设计标准中,不再使用表格定位技术,而是采用DIV+CSS的方式实现各种定位。我们可以简单的这样理解div+css: div 是用于存放内容(文字,图片,元素)的容器。css 是用于指定放在div中的内容如何显示,包括这些内容的位置和外观。

课程播放地址:http://www.php.cn/course/434.html
该老师讲课风格:
教师讲课生动形象,机智诙谐,妙语连珠,动人心弦。一个生动形象的比喻,犹如画龙点睛,给学生开启智慧之门;一种恰如其分的幽默,引来学生会心的微笑,如饮一杯甘醇的美酒,给人以回味和留恋;哲人的警句、文化的箴言不时穿插于讲述中间,给人以思考和警醒。
本视频中较为难点是盒子模型了:
所有HTML元素可以看作盒子,在CSS中,"box model"这一术语是用来设计和布局时使用。
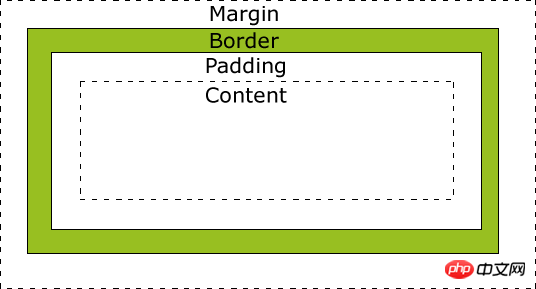
CSS盒模型本质上是一个盒子,封装周围的HTML元素,它包括:边距,边框,填充,和实际内容。
盒模型允许我们在其它元素和周围元素边框之间的空间放置元素。

不同部分的说明:
Margin(外边距) - 清除边框区域。Margin没有背景颜色,它是完全透明
Border(边框) - 边框周围的填充和内容。边框是受到盒子的背景颜色影响
Padding(内边距) - 清除内容周围的区域。会受到框中填充的背景颜色影响
Content(内容) - 盒子的内容,显示文本和图像
为了在所有浏览器中的元素的宽度和高度设置正确的话,你需要知道的盒模型是如何工作的。
这里还给大家推荐了源码资源的下载:http://www.php.cn/xiazai/learn/2126
资源里面给大家分享了视频课件以及源码
以上就是韩顺平div css 高级视频教程资料(课件、源码)分享的详细内容,更多请关注php中文网其它相关文章!
来源:php中文网