跟大家讲解下有关flv.js是什么?flv.js 怎么用?,相信小伙伴们对这个话题应该也很关注吧,现在就为小伙伴们说说flv.js是什么?flv.js 怎么用?,小编也收集到了有关flv.js是什么?flv.js 怎么用?的相关资料,希望大家看到了会喜欢。
什么是Flv.js ?是 HTML5 Flash 视频(FLV)播放器,纯原生 JavaScript 开发,没有用到 Flash。由 bilibili 网站开源。
概览:
一个实现了在 HTML5 视频中播放 FLV 格式视频的 JavaScript 库。它的工作原理是将 FLV 文件流转码复用成 ISO BMFF(MP4 碎片)片段,然后通过 Media Source Extensions 将 MP4 片段喂进浏览器。
flv.js 是使用 ECMAScript 6 编写的,然后通过 Babel Compiler 编译成 ECMAScript 5,使用 Browserify 打包。
功能:
FLV 容器,具有 H.264 + AAC 编解码器播放功能
多部分分段视频播放
HTTP FLV 低延迟实时流播放
FLV 通过 WebSocket 实时流播放
兼容 Chrome, FireFox, Safari 10, IE11 和 Edge
十分低开销,并且通过你的浏览器进行硬件加速
以上是官方的介绍,重点是开源让我们用了,谢谢B站的大神们
以下是我整理的集成使用方案
flv.js 怎么用?
一、部署方案
1、前提
首先这里要使用到nodejs和npm,如何安装和部署在我之前的文章有写过了,这里不再多说,需要可以看【nodejs完整安装的过程和安装npm模块插件整理(图文包括踩过的坑)】
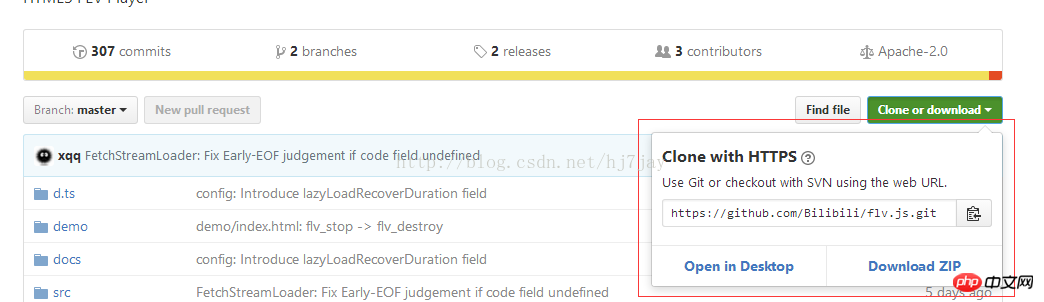
2、下载代码
需要同步最新代码的同学要使用git,没有git的也可以下载zip文件

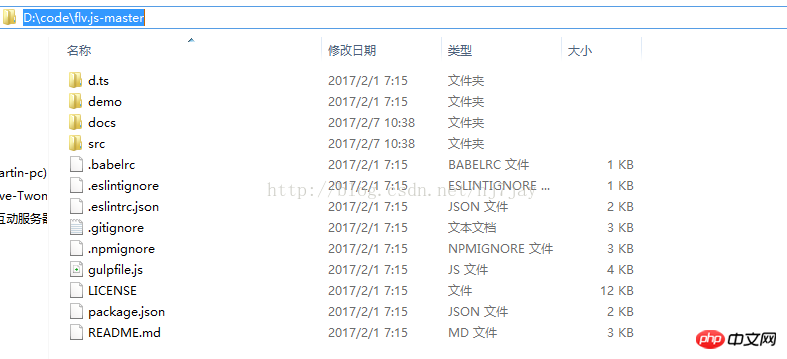
代码下载下来后
我放在了D:\code\flv.js-master

3、构建代码
因为代码不能直接使用,我们需要用到nodejs的npm模块进行构建
1)先打开cmd命令行窗口(这里记得用右键打开以管理员身份运行),不然可能运行会error
cd命令到放置代码的地方,我是放在D:\code\flv.js-master上

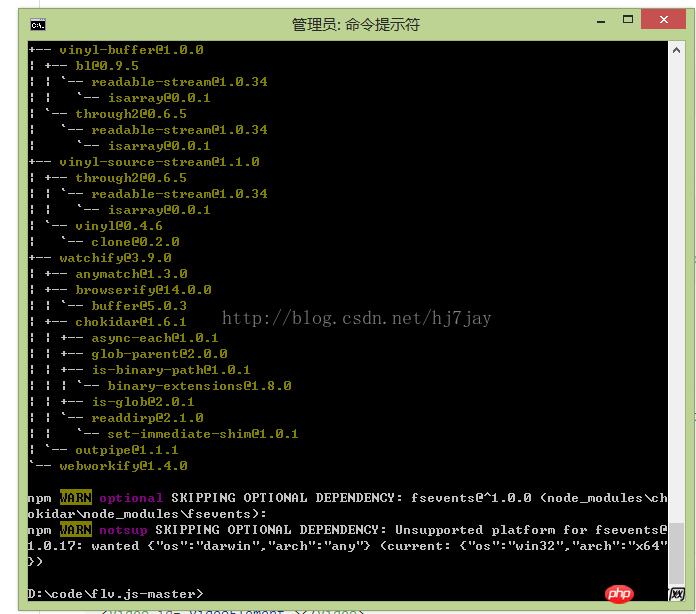
2)执行npm构建,这里是进行安装开发环境的操作
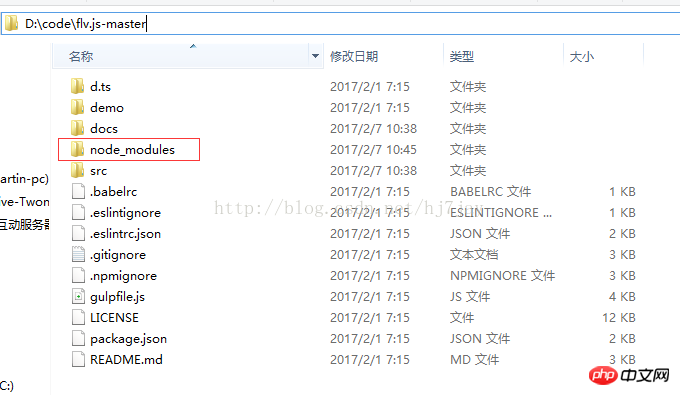
npm install等待执行完后,会出现下图

D:\code\flv.js-master会多出了一个node_modules文件夹

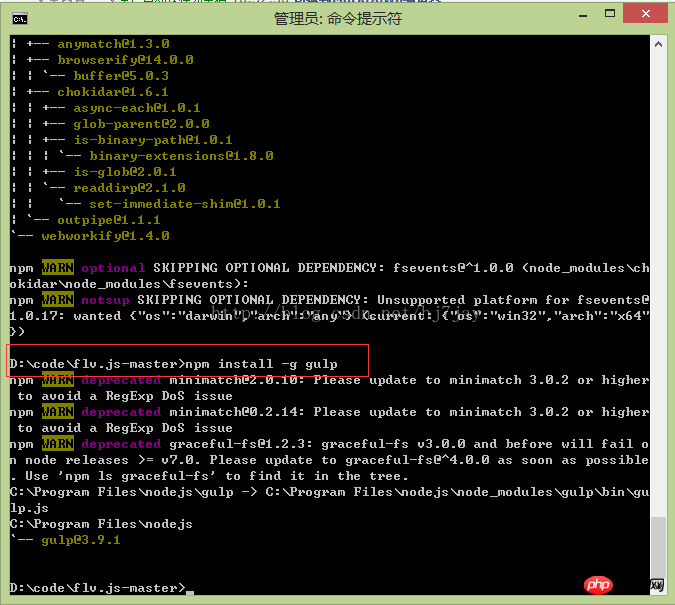
3)安装生成工具
npm install -g gulp
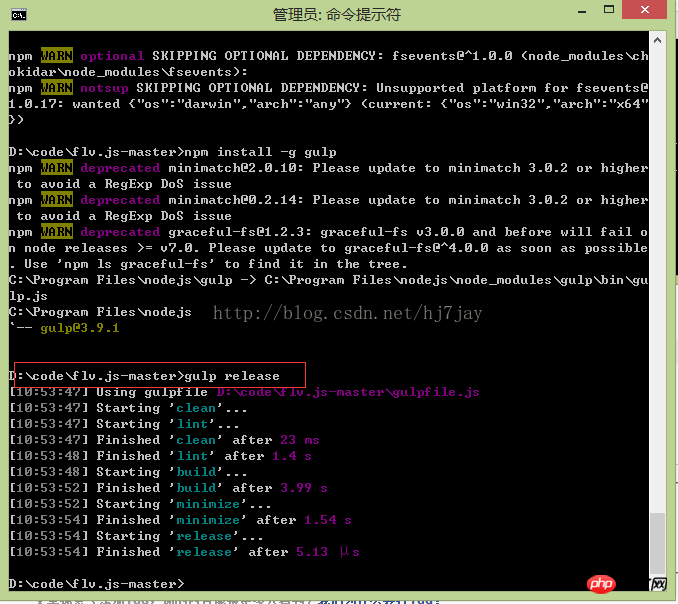
4)包装和最小化JS放在dist文件夹里
gulp release
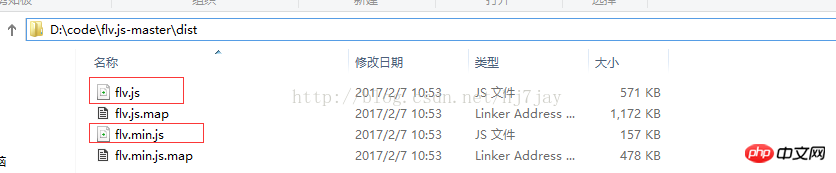
然后D:\code\flv.js-master\dist里就终于得到我们需要flv.js和flv.min.js代码了
flv.js压缩前代码
flv.min.js压缩后代码

二、整合方案
代码DEMO-html页面
<!DOCTYPE html><html><head> <meta content="text/html; charset=utf-8" http-equiv="Content-Type"> <title>flv.js demo</title> <style> .mainContainer { display: block; width: 1024px; margin-left: auto; margin-right: auto; } .urlInput { display: block; width: 100%; margin-left: auto; margin-right: auto; margin-top: 8px; margin-bottom: 8px; } .centeredVideo { display: block; width: 100%; height: 576px; margin-left: auto; margin-right: auto; margin-bottom: auto; } .controls { display: block; width: 100%; text-align: left; margin-left: auto; margin-right: auto; } </style></head><body> <p class="mainContainer"> <input name="urlinput" class="urlInput" type="text" value="http://localhost/Test/test1.mp4"/> <video name="videoElement" class="centeredVideo" controls autoplay width="1024" height="576"> Your browser is too old which doesn't support HTML5 video. </video> <br> <p class="controls"> <button onclick="flv_load()">Load</button> <button onclick="flv_start()">Start</button> <button onclick="flv_pause()">Pause</button> <button onclick="flv_destroy()">Destroy</button> <input style="width:100px" type="text" name="seekpoint"/> <button onclick="flv_seekto()">SeekTo</button> </p> </p> <script src="flv.min.js"></script> <script> function flv_load() { console.log('isSupported: ' + flvjs.isSupported()); var urlinput = document.getElementsByName('urlinput')[0]; var xhr = new XMLHttpRequest(); xhr.open('GET', urlinput.value, true); xhr.onload = function (e) { var player; var element = document.getElementsByName('videoElement')[0]; if (typeof player !== "undefined") { if (player != null) { player.unload(); player.detachMediaElement(); player.destroy(); player = null; } } player = flvjs.createPlayer({ type: 'mp4', url: urlinput.value }); player.attachMediaElement(element); player.load(); } xhr.send(); } function flv_start() { player.play(); } function flv_pause() { player.pause(); } function flv_destroy() { player.pause(); player.unload(); player.detachMediaElement(); player.destroy(); player = null; } function flv_seekto() { var input = document.getElementsByName('seekpoint')[0]; player.currentTime = parseFloat(input.value); } function getUrlParam(key, defaultValue) { var pageUrl = window.location.search.substring(1); var pairs = pageUrl.split('&'); for (var i = 0; i < pairs.length; i++) { var keyAndValue = pairs[i].split('='); if (keyAndValue[0] === key) { return keyAndValue[1]; } } return defaultValue; } var urlInputBox = document.getElementsByName('urlinput')[0]; var url = decodeURIComponent(getUrlParam('src', urlInputBox.value)); urlInputBox.value = url; document.addEventListener('DOMContentLoaded', function () { flv_load(); }); </script> </body></html>结果

Ps:视频要放在服务器上,这里我用的是Java Web项目,tomcat部署,视频找个位置就可以了,主要是记住位置。
以上就是flv.js是什么?flv.js 怎么用?的详细内容,更多请关注php中文网其它相关文章!
来源:php中文网