导读跟大家讲解下有关jQuery实现的经典滑动门效果_jquery,相信小伙伴们对这个话题应该也很关注吧,现在就为小伙伴们说说jQuery实现的经典滑动
跟大家讲解下有关jQuery实现的经典滑动门效果_jquery,相信小伙伴们对这个话题应该也很关注吧,现在就为小伙伴们说说jQuery实现的经典滑动门效果_jquery,小编也收集到了有关jQuery实现的经典滑动门效果_jquery的相关资料,希望大家看到了会喜欢。
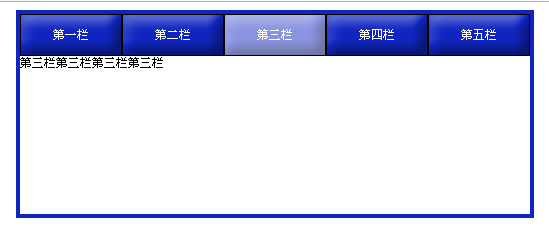
本文实例讲述了jQuery实现的经典滑动门效果。分享给大家供大家参考。具体如下:这是一款jQuery 滑动门,从样式上来说,虽然有些古板,但已经具备了经典的滑动门功能,感兴趣的朋友可以继续美化一下界面。
运行效果截图如下:

在线演示地址如下:
http://demo.jb51.net/js/2015/jquery-jd-hd-move-menu-codes/
具体代码如下:
jQuery 滑动门body{ font-family:"宋体"; font-size:9pt; color:#ffffff} #container{ width:510px; height:200px; border:4px #1025c0 solid; margin:0 auto} #container ul li{ cursor:pointer} #container .top{ border:none} #container .top ul{ margin:0; padding:0} #container .top ul li{ cursor:pointer;float:left;list-style:none; width:100px; height:40px; line-height:40px; text-align:center; background:url(images/aa.gif) repeat-x; border:1px black solid} #container .bottom{ width:510px; height:160px; color:#000000; border:none;} #container .bottom ul{ margin:0; padding:0; width:510px; height:160px;} #container .bottom ul li{ list-style:none} .hide{ display:none}第一栏第二栏第三栏第四栏第五栏第一栏第一栏第一栏第一栏第一栏第二栏第二栏第二栏第二栏第三栏第三栏第三栏第三栏第四栏第四栏第四栏第四栏第五栏第五栏第五栏第五栏希望本文所述对大家的jQuery程序设计有所帮助。
来源:php中文网