导读跟大家讲解下有关JavaScript中indexOf如何使用,相信小伙伴们对这个话题应该也很关注吧,现在就为小伙伴们说说JavaScript中indexOf如何使用
跟大家讲解下有关JavaScript中indexOf如何使用,相信小伙伴们对这个话题应该也很关注吧,现在就为小伙伴们说说JavaScript中indexOf如何使用,小编也收集到了有关JavaScript中indexOf如何使用的相关资料,希望大家看到了会喜欢。
如果你要检索字符串中是否包含某个字符?在这种情况下,可以使用indexOf函数来实现,indexOf函数可返回某个指定的字符串值在字符串中首次出现的位置。
indexOf函数在字符串中搜索指定的字符,如果存在,则返回该位置。
indexOf函数的使用方式
基本程序如下
String.indexOf( 检索的字符[, 检索开始的位置])使用indexOf搜索字符串
代码如下
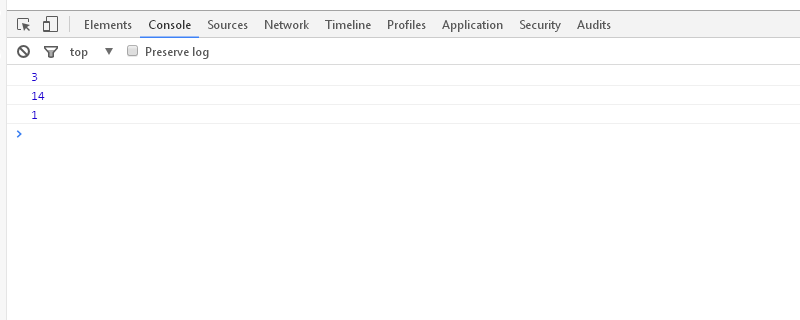
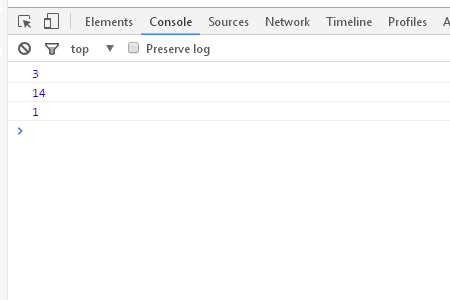
<!DOCTYPE html><html lang = "ja"> <head> <meta charset = "utf-8"> <title>JavaScript</title> </head> <body> <script> var str1 = '英语,中文,法语,阿拉伯语,中文'; var index1 = str1.indexOf('中文'); console.log(index1); var index2 = str1.indexOf('中文', 7); console.log(index2); var array1 = [ '张三', '李四', '王二', '陈五' ]; var index3 = array1.indexOf('李四'); console.log(index3); </script> </body></html>运行结果如下

我们仔细分析上述代码
var str1 = '英语,中文,法语,阿拉伯语,中文';var index1 = str1.indexOf('中文');console.log(index1);var index2 = str1.indexOf('中文', 7);console.log(index2);上述是检索字符串的代码,字符的位置在开始计为“0”。如果未找到任何字符,则返回“-1”。
我们设置一个“str 1”的变量,用indexOf搜索字符“中文”,并将结果放在一个名为“index 1”的变量中。结果,输出数字“3”。
第二个是将起始位置指定为“7”。在这种情况下,我们将从第七个字母中搜索。结果,输出数字“14”。
var array1 = [ '张三', '李四', '王二', '陈五' ];var index3 = array1.indexOf('李四');console.log(index3);上述是检索数组的代码,我们设置数组“array1”并使用indexOf搜索“李四”。尽管相应的元素是第二个,但由于数组是从“0”开始的,因此输出结果为“1”。
以上就是JavaScript中indexOf如何使用的详细内容,更多请关注php中文网其它相关文章!
来源:php中文网