导读跟大家讲解下有关background-image属性怎么用,相信小伙伴们对这个话题应该也很关注吧,现在就为小伙伴们说说background-image属性怎么用,
跟大家讲解下有关background-image属性怎么用,相信小伙伴们对这个话题应该也很关注吧,现在就为小伙伴们说说background-image属性怎么用,小编也收集到了有关background-image属性怎么用的相关资料,希望大家看到了会喜欢。
background-image属性是用来设置元素的一个或多个背景图像,用逗号(,)分隔。
CSS background-image属性
作用:background-image属性为元素设置背景图像。
语法:
background-image:url(图片路径)说明:background-image属性设置的背景图像会占据了元素的全部尺寸,包括内边距和边框,但不包括外边距。默认地,背景图像位于元素的左上角,并在水平和垂直方向上重复。
提示:请设置一种可用的背景颜色,这样的话,假如背景图像不可用,可以使用背景色带代替。
CSS background-image属性的使用示例
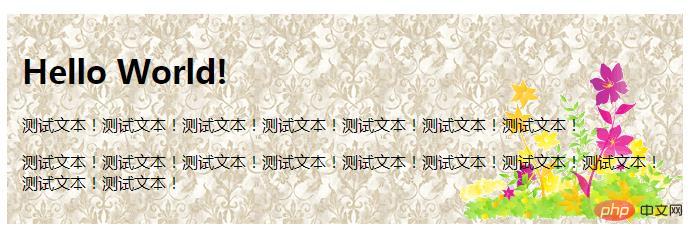
<!DOCTYPE html><html><head><meta charset="utf-8"> <style>#example1 { background-color:#cccccc; background-image:url("https://img.php.cn/upload/article/000/000/024/5c6a290265dba776.gif"),url("https://img.php.cn/upload/article/000/000/024/5c6a2793a13ac244.gif"); background-position: right bottom, left top; background-repeat: no-repeat, repeat; padding: 15px;}</style></head><body><div id="example1"><h1>Hello World!</h1><p>测试文本!测试文本!测试文本!测试文本!测试文本!测试文本!测试文本!</p><p>测试文本!测试文本!测试文本!测试文本!测试文本!测试文本!测试文本!测试文本!测试文本!测试文本!</p></div></body></html>效果图:

以上就是本篇文章的全部内容,希望能对大家的学习有所帮助。
以上就是background-image属性怎么用的详细内容,更多请关注php中文网其它相关文章!
来源:php中文网