导读跟大家讲解下有关HTML5中<menuitem>标签的使用与定义,相信小伙伴们对这个话题应该也很关注吧,现在就为小伙伴们说说HTML5中<menuitem>标签
跟大家讲解下有关HTML5中<menuitem>标签的使用与定义,相信小伙伴们对这个话题应该也很关注吧,现在就为小伙伴们说说HTML5中<menuitem>标签的使用与定义,小编也收集到了有关HTML5中<menuitem>标签的使用与定义的相关资料,希望大家看到了会喜欢。
html5中<menuitem>标签作用是弹出菜单调用的项目,这里详细介绍下<menuitem>标签用法、<menuitem>标签属性以及<menuitem>标签应用实例。html中<menuitem>标签作用:弹出菜单调用的项目
<menuitem>标签用法:
<menuitem> 标签定义用户可以从弹出菜单调用的命令/菜单项目。
<menuitem>标签应用实例:
包含不同 <menuitem> 元素的上下文菜单:
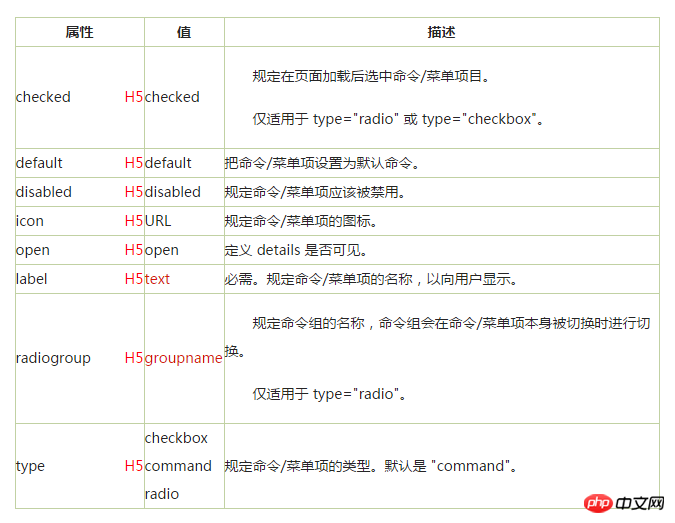
<menu type="context" id="mymenu"> <menuitem label="Refresh" onclick="window.location.reload();" icon="ico_reload.png"> </menuitem> <menu label="Share on..."> <menuitem label="Twitter" icon="ico_twitter.png" onclick="window.open('//twitter.com/intent/tweet?text='+window.location.href);"> </menuitem> <menuitem label="Facebook" icon="ico_facebook.png" onclick="window.open('//facebook.com/sharer/sharer.php?u='+window.location.href);"> </menuitem> </menu> <menuitem label="Email This Page" onclick="window.location='mailto:?body='+window.location.href;"></menuitem></menu><menuitem>标签有哪些属性?
H5 : 表示HTML5 中的新属性。

哪些浏览器支持<menuitem>标签?
Firefox8.0以及更高的版本支持<menuitem>标签。
以上就是HTML5中<menuitem>标签的使用与定义的详细内容,更多请关注php中文网其它相关文章!
来源:php中文网