导读跟大家讲解下有关border-style属性怎么用,相信小伙伴们对这个话题应该也很关注吧,现在就为小伙伴们说说border-style属性怎么用,小编也收
跟大家讲解下有关border-style属性怎么用,相信小伙伴们对这个话题应该也很关注吧,现在就为小伙伴们说说border-style属性怎么用,小编也收集到了有关border-style属性怎么用的相关资料,希望大家看到了会喜欢。
border-style属性用于同时为一个元素的四个边框设置样式,或者单独地为各边设置边框样式。
CSS border-style属性
作用:用于设置元素所有边框的样式,或者单独地为各边设置边框样式。它可以有一到四个值,例:
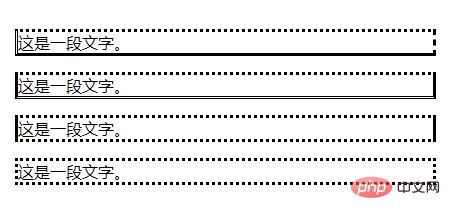
p.one {border-style:dotted dashed solid double;}p.two {border-style:dotted solid double;}p.three {border-style:dotted solid;}p.four {border-style:dotted;}效果图:

说明:只有当border-style属性的值不是 none 时边框才可能出现。
可以设置的属性值:
none:定义无边框。
hidden:与 "none" 相同。不过应用于表时除外,对于表,hidden 用于解决边框冲突。
dotted:定义点状边框。在大多数浏览器中呈现为实线。
dashed:定义虚线。在大多数浏览器中呈现为实线。
solid:定义实线。
double:定义双线。双线的宽度等于 border-width 的值。
groove:定义 3D 凹槽边框。其效果取决于 border-color 的值。
ridge:定义 3D 垄状边框。其效果取决于 border-color 的值。
inset:定义 3D inset 边框。其效果取决于 border-color 的值。
outset:定义 3D outset 边框。其效果取决于 border-color 的值。
inherit:规定应该从父元素继承边框样式。
CSS border-style属性的使用示例
<!DOCTYPE html><html><head><style type="text/css">p.dotted {border-style: dotted}p.dashed {border-style: dashed}p.solid {border-style: solid}p.double {border-style: double}p.groove {border-style: groove}p.ridge {border-style: ridge}p.inset {border-style: inset}p.outset {border-style: outset}</style></head><body><p class="dotted">dotted边框</p><p class="dashed">dashed边框</p><p class="solid">solid边框</p><p class="double">double边框</p><p class="groove">groove边框</p><p class="ridge">ridge边框</p><p class="inset">inset边框</p><p class="outset">outset边框</p></body></html>效果图:

以上就是border-style属性怎么用的详细内容,更多请关注php中文网其它相关文章!
来源:php中文网