跟大家讲解下有关css3实现会动的菜单按钮(menu)效果,相信小伙伴们对这个话题应该也很关注吧,现在就为小伙伴们说说css3实现会动的菜单按钮(menu)效果,小编也收集到了有关css3实现会动的菜单按钮(menu)效果的相关资料,希望大家看到了会喜欢。
这篇文章给大家介绍的内容就是关于css3实现会动的菜单按钮(menu)效果,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。需要做一个会的动画按钮效果,小前端不知道如何实现,我看了一眼需要的效果,给他写了一个简单的 demo。
设计师给了俩图片,一个是 三 这样的菜单图标,另一个是点击时,变成 X 的图标。希望在这两个图标之间,有动画切换效果。
因为图标非常简单,我们可以用 css 把这俩图标画出来,然后做一个动画的过度效果就可以了。代码如下:
html代码 <p class="box"> <p class="menu"></p> </p>外面的 .box 只是为了撑开页面,没有实际作用。有用的,就是一个 .menu。
CSS 代码.box { margin: 200px; }.menu { width: 100px; height: 100px; position: relative; }.menu:before, .menu:after { content: ""; display: block; width: 100px; height: 16px; background: #000; border-radius: 8px; position: absolute; left: 0; -webkit-transition: all 0.15s ease-in-out; transition: all 0.15s ease-in-out; }.menu:before { top: 5px; box-shadow: 0 37px #000; }.menu:after { bottom: 5px; }.menu:hover:before { top: 42px; box-shadow: none; -webkit-transform: rotate(225deg); transform: rotate(225deg); }.menu:hover:after { bottom: 42px; -webkit-transform: rotate(135deg); transform: rotate(135deg); }重点解释:
一个元素给加上了 transition: all 0.15s ease-in-out; 这样的代码,那么当他的任何属性发生变化的时候,都会有切换效果。更多内容请参考 CSS3 transition 属性
因为有三个横线,所以 :before 和 :after 两个伪元素还不够。我不愿意再去额外添加一个元素,使有更多的东西可以控制。所以,我用了一个 box-shadow: 0 37px #000; 阴影的方式,实现中间的那个横线的效果。 :before 和 :after 分别放在上面和下面。
切换 X 的时候,只有两个元素,我只要把上面添加的阴影给去掉即可 box-shadow: none;。
然后就是位置的变化,和添加旋转了。位置变化不表。旋转使用了 transform: rotate(225deg); 这个属性来实现。更多内容,请参考 CSS3 transform 属性
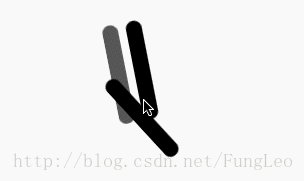
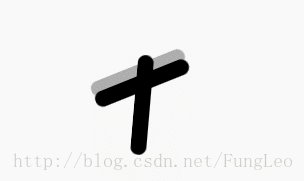
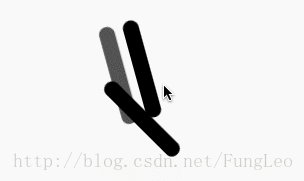
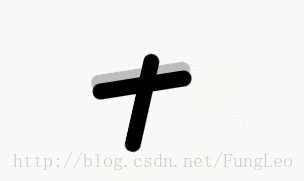
最终实现效果如下:
好,效果就实现了。上面的动画我是放到切换实现3秒,为的是看清楚动画细节效果。
其实,会了这个思路,我们可以做很多简单的动画效果的。
相关文章推荐:
css中display:flex属性实现元素垂直居中的代码
如何实现单行文字向上滚动的效果(附代码)
以上就是css3实现会动的菜单按钮(menu)效果的详细内容,更多请关注php中文网其它相关文章!
来源:php中文网