跟大家讲解下有关如何使用浏览器调试JS代码,相信小伙伴们对这个话题应该也很关注吧,现在就为小伙伴们说说如何使用浏览器调试JS代码,小编也收集到了有关如何使用浏览器调试JS代码的相关资料,希望大家看到了会喜欢。
在浏览器中调试JS代码的方法:1、打开Chrome浏览器,直接选择Chrome运行;2、进入页面,点击F12或者“Ctrl+Shift+I”快捷键;3、选择“Sources”,并设置断点进行代码调试即可。

本文操作环境:Windows7系统、Dell G3电脑、javascript1.8.5&&Chrome76.0。
大家在写程序的过程中,经常会遇到这样或者那样的问题,这个时候就需要调试,看看错误是出现在哪个位置,但是在JavaScript中如果一直都是这样的去调试的话,就会很不方便。这时各个浏览器中自带的调试工具就派上用场了

Chrome浏览器
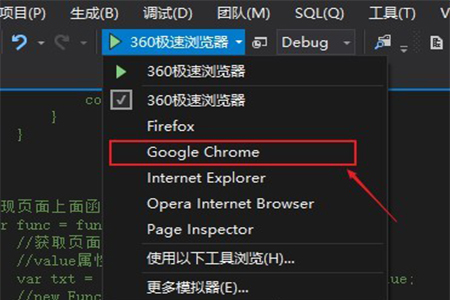
1、打开Chrome浏览器,,直接选择Chrome运行,其他的浏览器一样的操作

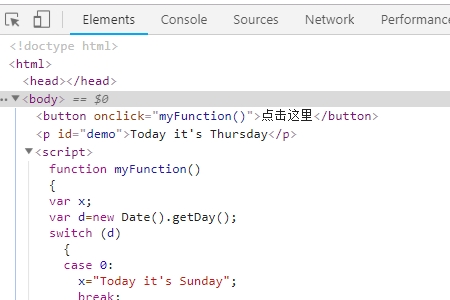
2、进入页面之后,点击F12或者Ctrl+Shift+I,还可以右击界面选择“检查”。这个时候就能看到如下的这个界面:

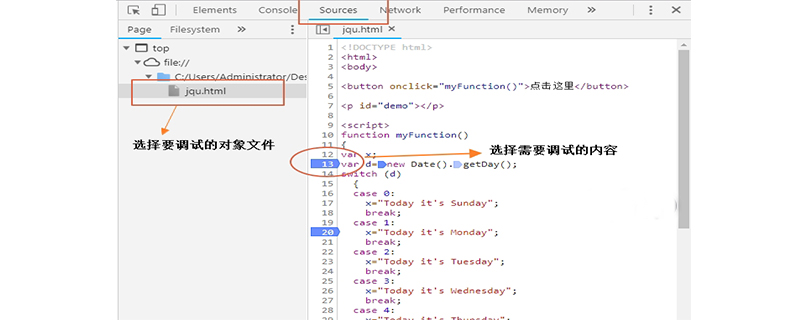
3、我们选择“Sources”,如下

点击前面的数字,出现了蓝色框就代表已经标记上了。这是Chrome中的代码调试。
Firefox浏览器
首先按照Chrome第一步操作就行。 然后进入页面之后,点击F12或者右击界面选择“查看元素”。就会出现这个界面:

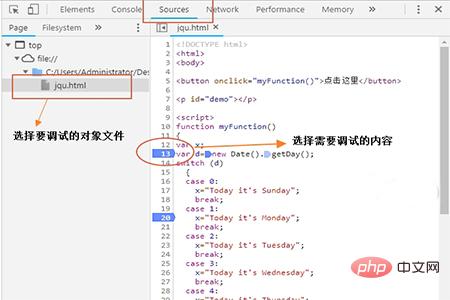
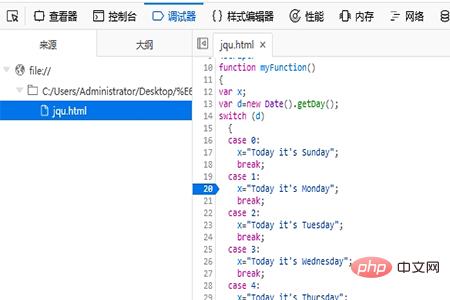
我们可以选择调试器,然后在里面找到需要调试的文件,在调式的文件中找到需要调试的内容,如下:

总结:以上就是本篇文章的全部内容了。希望对大家学习调试JavaScript代码有所帮助
【推荐课程:JavaScript教程】
以上就是如何使用浏览器调试JS代码的详细内容,更多请关注php中文网其它相关文章!
来源:php中文网