导读跟大家讲解下有关二个简单的菜单导航条示例代码,相信小伙伴们对这个话题应该也很关注吧,现在就为小伙伴们说说二个简单的菜单导航条示例代
跟大家讲解下有关二个简单的菜单导航条示例代码,相信小伙伴们对这个话题应该也很关注吧,现在就为小伙伴们说说二个简单的菜单导航条示例代码,小编也收集到了有关二个简单的菜单导航条示例代码的相关资料,希望大家看到了会喜欢。
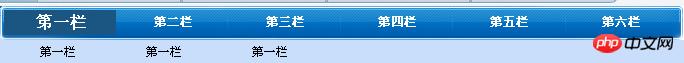
这篇文章主要介绍了二个简单的菜单导航条示例,需要的朋友可以参考下菜单栏示例一:
代码如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "<a href="http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">http://www.php.cn/;/a>"><html xmlns="<a href="http://www.w3.org/1999/xhtml">http://www.php.cn/;/a>"><head> <script type="text/javascript" src="<a href="http://ajax.googleapis.com/ajax/libs/jquery/1/jquery.min.js"></script><script">http://www.php.cn/"></script><script</a> type="text/javascript"> $(function() { $("#container .menu1 ul li").click(function() { var index = $("#container .menu1 ul li").index(this); $(this).addClass("bg").siblings().removeClass(); $("#container .menu2 ul li ul").eq(index).show().parent().siblings("li").children("ul").hide(); }) }) </script><style type="text/css">body{margin: 0;padding: 0;font-family: "宋体";font-size: 9pt;color: #FFFFFF;font-weight: bold;}#container{width: 100%; height: auto;margin: 0 auto;padding: 0px;font-family: "宋体";font-size: 9pt;color: #FFFFFF;font-weight: bold;}#container .menu1{width: 684px;height: 34px;border: none;background: url(/images/cnblogs_com/xugang/sadasd_09.png) no-repeat;}#container .menu1 ul{margin: 0;padding-left: 0px;padding-right: 0px;padding-bottom: 0px;padding-top: 4px;position: relative;margin-left: 4px; }#container .menu1 ul li{ float: left;height: 25px;width: 110px;line-height: 25px;list-style: none;text-align: center;cursor: pointer;padding-left: 2px; }#container .menu2{width: 100%; height: 25px;border: none;color: #000000;font-weight: normal;background-color: #C9DEFA; padding-left: 0px; padding-top: 0px; margin-left: 0px; }#container .menu2 ul{margin: 0; padding: 0;}#container .menu2 ul li{height: 30px;line-height: 30px;list-style: none;float: left;cursor: pointer;}#container .menu2 ul li ul li{ float: left;padding-top: 0px;padding-bottom: 0px;padding-left: 40px;padding-right: 30px; height: 25px;line-height: 25px;list-style: none;}.bg{font-size: 12pt;background-color: #1B5582; }.hide{display: none;}.menu_a1{ display: block; color:#ffffff; text-decoration:none !important; }.menu_a2{ display: block; color:#000000; text-decoration:none !important; }</style></head><body><p id="container"><p class="menu1"><ul><li class="bg"><a href="#" class="menu_a1">第一栏</a></li><li><a href="#" class="menu_a1">第二栏</a></li><li><a href="#" class="menu_a1">第三栏</a></li><li><a href="#" class="menu_a1">第四栏</a></li><li><a href="#" class="menu_a1">第五栏</a></li><li><a href="#" class="menu_a1">第六栏</a></li></ul></p><p class="menu2"><ul><li><ul><li><a href="#" class="menu_a2">第一栏</a></li><li><a href="#" class="menu_a2">第一栏</a></li><li><a href="#" class="menu_a2">第一栏</a></li></ul></li><li><ul class="hide"><li>第二栏</li><li>第二栏</li><li>第二栏</li></ul></li><li><ul class="hide"><li>第三栏</li><li>第三栏</li><li>第三栏</li></ul></li><li><ul class="hide"><li>第四栏</li><li>第四栏</li><li>第四栏</li></ul></li><li><ul class="hide"><li>第五栏</li><li>第五栏</li><li>第五栏</li></ul></li><li><ul class="hide"><li>第六栏</li><li>第六栏</li><li>第六栏</li></ul></li></ul></p></p><p style="width:400px; height:300px; background-color:red;"></p></body></html>菜单栏示例二:
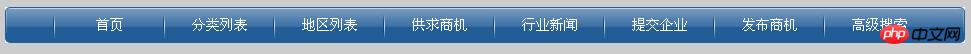
代码如下:
<html><head><title>黄页地区列表</title><style type="text/css">body {background:#ccc;color:#000;font: normal normal normal 12px/180% Tahoma, Arial, Helvetica, sans-serif, "宋体";text-align:center;}.nav {position: relative;background: url(/images/cnblogs_com/xugang/nav_bg.png) no-repeat 0 -36px;width:960px;height:36px;}.navinner {background: url(/images/cnblogs_com/xugang/nav_bg.png) no-repeat 100% -72px;}.navlist {height: 36px;line-height: 36px;overflow: hidden;margin: 0 10px;background: url(/images/cnblogs_com/xugang/nav_bg.png) repeat-x 0 0;}.nav li {float: left;display: inline;margin: 0 0 0 -2px;padding: 0 4px 0 6px;background: url(/images/cnblogs_com/xugang/nav_bg.png) no-repeat 0 -108px;}.nav a {display: block;width: 102px;text-align: center;font-size: 120%; text-decoration:none;}.nav a:link, .nav a:visited {color: #fff;text-decoration:none;}.nav a:hover, .nav a:active {color: #fff;font-weight: bold;background: url(/images/cnblogs_com/xugang/nav_bg.png) no-repeat 50% -144px;text-decoration:none;}</style></head><body><p class="nav"><p class="navinner"><ul class="navlist"><li><a href="<a href="http://www.jb51.net/">http://www.php.cn/;/a>" title="首页">首页</a></li><li><a href="<a href="http://www.jb51.net/cat.html">http://www.php.cn/;/a>" title="分类列表" rel="nofollow">分类列表</a></li><li><a href="<a href="http://www.jb51.net/loc.html">http://www.php.cn/;/a>" title="地区列表" rel="nofollow">地区列表</a></li><li><a href="<a href="http://www.jb51.net/trade.html">http://www.php.cn/;/a>" title="供求商机" rel="nofollow">供求商机</a></li><li><a href="<a href="http://www.jb51.net/news.html">http://www.php.cn/;/a>" title="行业新闻" rel="nofollow">行业新闻</a></li><li><a href="<a href="http://www.jb51.net/submit.html">http://www.php.cn/;/a>" title="提交企业" rel="nofollow">提交企业</a></li><li><a href="<a href="http://www.jb51.net/join.html">http://www.php.cn/;/a>" title="发布商机" rel="nofollow">发布商机</a></li><li><a href="<a href="http://www.jb51.net/find.html">http://www.php.cn/;/a>" title="高级搜索" rel="nofollow">高级搜索</a></li></ul></p></p></body></html>更多二个简单的菜单导航条示例代码相关文章请关注PHP中文网!
来源:php中文网