跟大家讲解下有关innerText和textContent之间的差异,相信小伙伴们对这个话题应该也很关注吧,现在就为小伙伴们说说innerText和textContent之间的差异,小编也收集到了有关innerText和textContent之间的差异的相关资料,希望大家看到了会喜欢。
innerText和textContent很多人会困惑,因为都可以用来获取文本内容,实际上,两者还是有很多区别的,本文就将介绍这两个属性的异同,希望可以对大家的学习有所帮助。
一、之前错误的认识
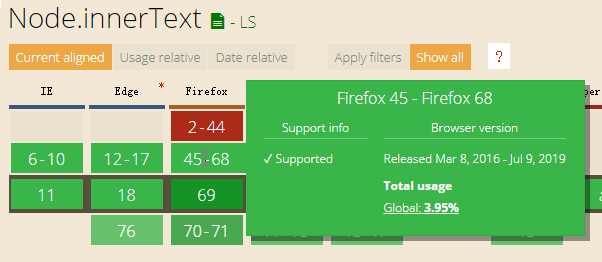
innerText IE6就开始支持,那个时候,Firefox浏览器是不支持这个API的,一直到2016年3月份Firefox 45+才开始支持。

而textContent IE9浏览器才开始支持:

由于存在兼容性,因此在开发PC端项目的时候获取元素的文本内容都是下面的语句:
var text = dom.innerText || dom.textContent;久而久之,就误认为innerText和textContent作用是一样的。
最近一次实践突然让我发现,娘啊,原来innerText和textContent是有区别的,这种区别小萌新反而容易知道(因为会疑惑为何会有两个API),而我这样深受兼容性问题影响的大叔反而注意不到(以为是IE的文本获取API和Firefox的文本获取API互相支持)。
究竟区别在哪里呢?我们看几个例子就知道了。
二、innerText和textContent的不同
不同之一,调用对象不同。innerText只有HTML元素才可以调用,但是textContent任意Node节点都可以:HTMLElement.innerText和Node.textContent。
不同之二,值获取规则不同。
1. 规则差异之块级元素与换行符
已知有下面一段HTML:
<p id="dom">一段文字内容<span style="position:absolute;">...</span></p>实时效果如下:
一段文字内容…可以看到设置了position:absolute的<span>元素里面的点点点...和前面的文字内容是紧密连接在一起的,前后没有任何空格。
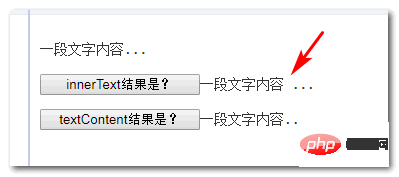
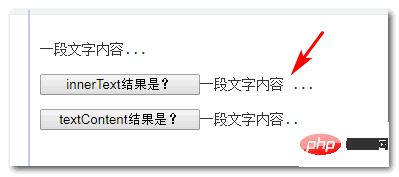
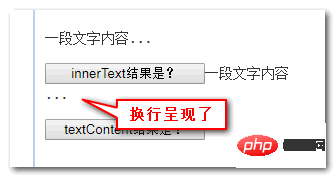
但是,当我们分别获取id="dom"的<p>元素的innerText和textContent值的时候,有意思的事情发生了,innerText的返回值居然在点点点前面出现了一个空格。
如下截图所示:

innerText和textContent表现出了不同,眼见为实,您可以狠狠地点击这里:innerText和textContent区别对比demo
为什么会有这样的差异呢?
实际上是innerText会保留块级元素的换行特性,以换行符形式呈现。在HTML中,如果white-space不是pre或pre-wrap则会表现为空格。也就是下图中的空格实际上是换行符:

例如,我们设置呈现结果的父元素white-space:pre,则会出现下图所示的效果:

在本例中,虽然<span>元素是内联元素,但由于设置了position:absolute使其display计算值变成了block,因此,虽然视觉上没有换行,但innerText获取的时候依旧产生了换行,导致空格出现。
2. 规则差异之隐藏元素的获取与否
已知有下面一段HTML:
<p id="dom2">我后面有一段隐藏文字<span hidden>,就是我啦!</span></p>此时,我们显示dom2.innerText和dom2.textContent的返回值,也会看出区别,如下图所示:

可以看到,display:none元素是无法使用innerText获取的,但是textContent却可以,无论元素隐藏与否。
您可以狠狠地点击这里:innerText和textContent区别对比demo
3. 规则差异之性能与回流
此外,由于innerText属性值的获取会考虑CSS样式,因此读取innerText的值将触发回流以确保计算出的样式是最新的,而回流在计算上很昂贵,会降低性能,因此应尽可能避免回流。而textContent只是单纯读取文本内容,因此性能更高。
4. IE浏览器不符合上面规则
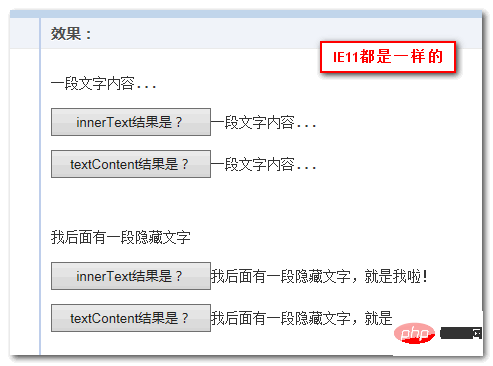
但是在IE浏览器下,innerText的表现和规范是不符的,最终表现为textContent属性一样的效果,也就是没有空格,也不会不显示隐藏元素,例如下面IE11下的效果截图:

另外,与textContent不同,在Internet Explorer(版本11及以下)中更改innerText将从元素中移除子节点,并永久销毁所有子文本节点。不可能再将节点插入任何其他元素或同一元素中。
三、最后的结论
innerText由于存在诸多特别的特性、以及兼容性差异,以及性能方面问题,以及实际开发的需求的考量,不推荐使用,推荐使用textContent获取文本内容。
var text = dom.textContent;如果你的项目还需要兼容IE8浏览器,则使用下面的代码:
var text = dom.textContent || dom.innerText;四、三言两语的结语
没想到innerText包含的细节这么多。innerHTML是高频使用属性,没想到原本以为相对应也会高频使用的innerText居然这么有故事,地位被textContent取代了,就像小说里的故事一样,总是出乎意料。
另外,如果你要在一个DOM元素中改变文字内容,推荐使用textContent,而不是innerHTML,性能会更高一点。
好了,就说这么多,一个小小的研究,希望能够对大家的学习有所帮助。
原文地址:https://www.zhangxinxu.com/wordpress/?p=8941
本文来自 js教程 栏目,欢迎学习!
以上就是innerText和textContent之间的差异的详细内容,更多请关注php中文网其它相关文章!
来源:php中文网