跟大家讲解下有关css border-top-color属性怎么用,相信小伙伴们对这个话题应该也很关注吧,现在就为小伙伴们说说css border-top-color属性怎么用,小编也收集到了有关css border-top-color属性怎么用的相关资料,希望大家看到了会喜欢。
 css border-top-color属性定义及用法
css border-top-color属性定义及用法在css中,border-top-color属性是用来设置元素顶部边框的颜色,当我们需要单独设置顶部边框的颜色的时候,就可以使用该属性;如果我们要同时设置顶部边框的宽度、样式、颜色,我们可以使用border-top属性将这些属性定义到一个声明中,这样的好处是可以少写几行代码,可读性更好。
注意:要设置边框颜色就必须得设置边框样式,因为元素默认边框样式是透明的,对透明的边框设置颜色不会有显示效果,所以要使用border-top-color属性来设置顶部边框颜色,就必须保障之前定义了顶部边框样式属性(border-top-style),不然设置的顶部边框颜色就看不到效果。
css border-top-color属性语法格式css语法格式:border-top-color: color_name / hex_number / rgb_number / transparent / inherit;(例:border-top-color: red;)
JavaScript语法:object.style.borderTopColor="blue";
css border-top-color属性值说明color_name:颜色名称所代表的颜色(如:red);
hex_number:十六进制值所代表的颜色(如:#ff0000);
rgb_number rgb代码所代表的颜色(如:rgb(255,0,0));
transparen:边框颜色为透明(默认);
inherit:从父元素继承边框颜色;
实例
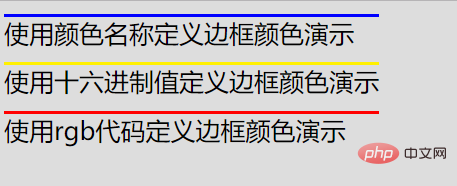
<!DOCTYPE html><html><head><meta charset="utf-8" /><title>css border-top-color属性设置顶部边框颜色笔记</title><style type="text/css">body{background: #ddd;font-size:20px;}#a,#b,#c{margin-top:10px;width:300px;border-top-style: solid;}#a{border-top-color:blue;}#b{border-top-color:#FFF000;}#c{border-top-color:rgb(255,0,0);}</style></head><body><div id = "a">使用颜色名称定义边框颜色演示</div><div id = "b">使用十六进制值定义边框颜色演示</div><div id = "c">使用rgb代码定义边框颜色演示</div></body></html>运行结果

以上就是css border-top-color属性怎么用的详细内容,更多请关注php中文网其它相关文章!
来源:php中文网